
[Google Maps JavaScript API v3] Demo 1 Create simple map, Event, Styles, Drawing to map YouTube
The addition of Promises is part of a larger effort to support modern JavaScript programming practices and patterns in the Maps JavaScript API, including support for TypeScript and dynamically loading the Maps JavaScript API. One convenient feature of Promises is you can now use async await as seen in the following example.
[Solved] How do you activate Google Maps JavaScript API 9to5Answer
If you are like me, you know little about javascript and find the lack of beginner-level support for the Google Maps API absolutely infuriating. The tutorials put out by almost everyone including Google itself pertaining to even the most basic functions make everything sound so complicated and actually leave out some of the steps, assuming you.

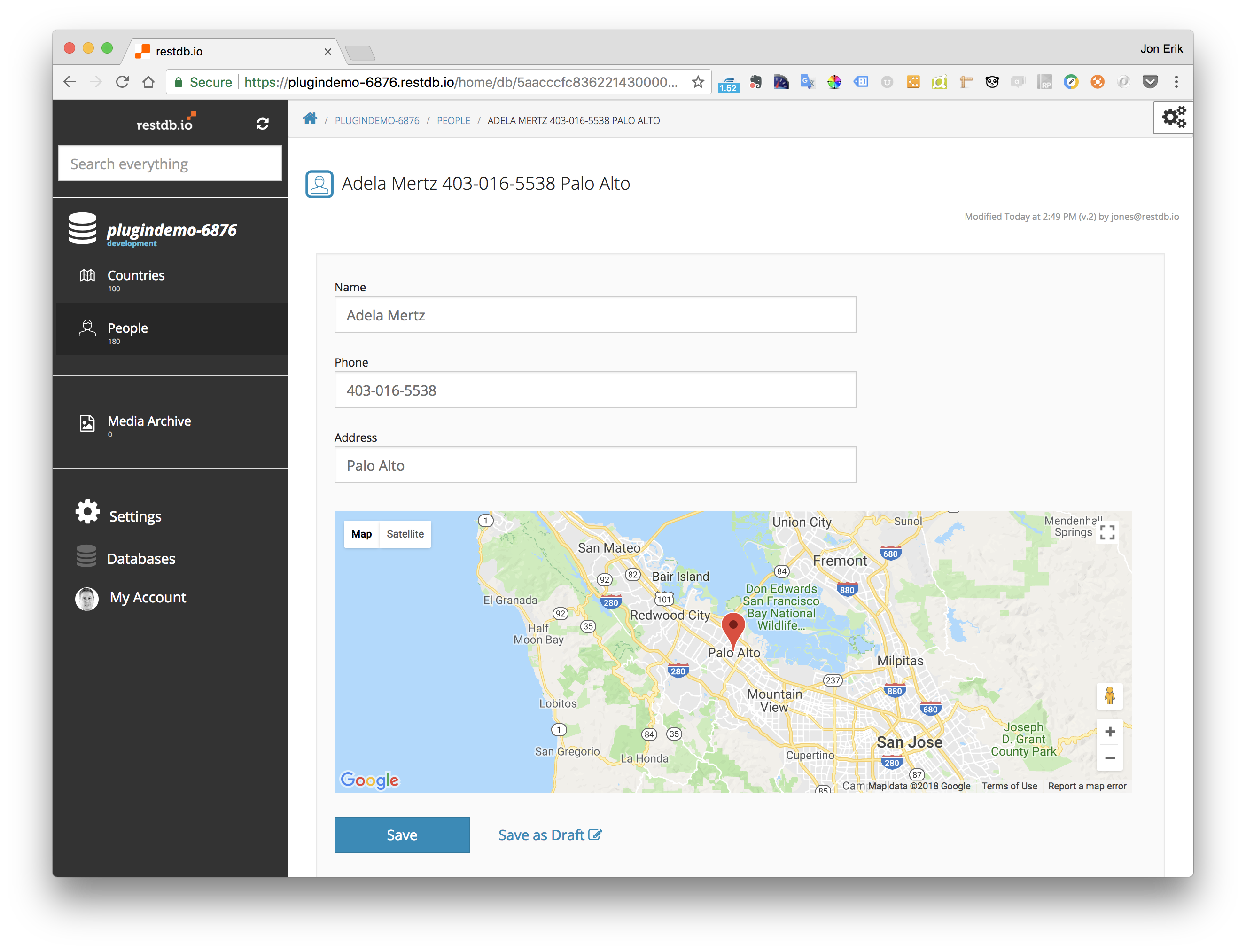
How to Create a Google Maps JavaScript Plugin in restdb.io LaptrinhX
callback: The name of a global function to be called once the Maps JavaScript API loads completely. v: The version of the Maps JavaScript API to use. libraries: A comma-separated list of additional Maps JavaScript API libraries to load. language: The language to use. This affects the names of controls, copyright notices, driving directions, and.

Google Maps JavaScript API WebGL Bram.us
The Maps JavaScript API now uses the Google Cloud Console to manage keys. If you are still using a v2 key,. , // Add controls mapTypeControl: true, scaleControl: true }; var map = new google.maps.Map(document.getElementById('map'), myOptions); Positioning Controls on the Map. Positioning controls has changed a great deal in v3.

Google Maps Javascript API Tutorial DEV Community
Then, we define the initialize callback that the Google Maps JavaScript API can call when it's ready to load, and ensure it's a member of the window object so it's accessible to the API. var map; var mark; var initialize = function() { map = new google.maps.Map(document.getElementById('map-canvas'), {center:{lat:lat,lng:lng},zoom:12.

How To Create Google Maps Javascript Api Step By Step Tutorials Riset
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid.. Asking for help, clarification, or responding to other answers.

Google Maps with Multiple Markers and Info Windows using JavaScript API V3 CodexWorld
The Google maps geocoding API has a sensor parameter that is mandatory in V3: sensor (required) — Indicates whether or not the geocoding request comes from a device with a location sensor. This value must be either true or false. requests without it are denied:

How to Use Google Maps API 2024 [New Method] YouTube
window.google = window.google || {}; google.maps = google.maps || {}; (function() { var modules = google.maps.modules = {}; google.maps.__gjsload__ = function(name.
How to use the Google Maps JavaScript API 9to5Tutorial
Build awesome apps with Google's knowledge of the real world. Create real-world, real-time experiences with the latest Maps, Routes, and Places features from Google Maps Platform. Built by the Google team for developers everywhere. Get started Read the docs.

Javascript How should I create route on with google maps API iTecNote
The Maps JavaScript API is made up of libraries that are not loaded until you specifically request them. Breaking up components into libraries allows the API to load (and parse) quickly. You only incur the additional overhead of loading and parsing libraries as you need them. Load additional libraries at runtime, by using the await operator to.

What is Google Maps API and How To Use JavaScript SDK?
In this article, we'll show the user where they are on earth in 12 lines of code. Since 2005, the Google Maps API has driven one of the most popular web-based applications ever: Google Maps. What I find so appealing about the Google Maps JavaScript API is the relatively small amount of code needed to display a map in a web page.

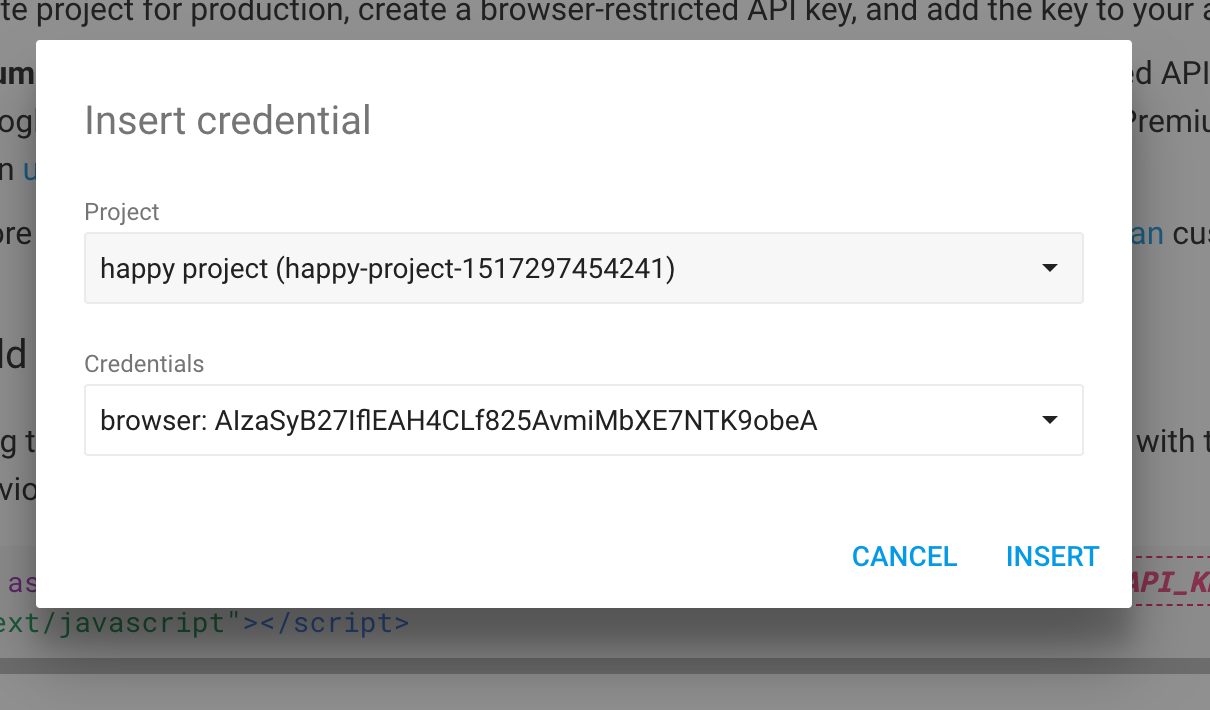
How to get a key from Google Maps JavaScript API Quick Code Medium
If you are using a library or plugin to load the Maps JavaScript API, check the settings for that library and look for an API key option. Check errors in your browser. If you see the following messages, you are not using your API key correctly: Google Maps JavaScript API warning: NoApiKeys

Google Maps Static API Example to Display Maps Based on Location in Image Tag Using Javascript
The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries.

Javascript Google Maps Javascript API v3 Map Label and Polygons iTecNote
window.google = window.google || {}; google.maps = google.maps || {}; (function() { var modules = google.maps.modules = {}; google.maps.__gjsload__ = function(name.

Google Maps Javascript API Tutorial Create and Add Google Maps To Your Website YouTube
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors.

Google Api 地図 使い方 Keelon
New map styling is coming soon to Google Maps Platform. This update to map styling includes a new default color palette and improvements to map experiences and usability. All map styles will be automatically updated in March 2025. For more information on availability and how to opt in earlier, see New map style for Google Maps Platform.
- Torneo De Tenis De Toronto
- Donde Comprar Toyota Sienna En España
- Alquiler De Equipos De Sonido Profesional
- Lexus Rc F Body Kit
- 1 Hour Tabata Workout Calories Burned
- Crema Autobronceadora St Moriz Opiniones
- Afinar Guitarra Electrica Con Puente Flotante
- Material De Carpinteria De Segunda Mano
- Actividades De Verano Para Universitarios
- Hotel Bahia Principe Esmeralda Punta Cana