
Cómo Centrar un DIV con CSS Guía Completa HTML + CSS
Esto ayuda a mejorar el rendimiento en diferentes dispositivos. Las imágenes adaptables son solo una parte del diseño web responsivo, un tema que aprenderás próximamente en nuestro tutorial de CSS. Deberías tener un conocimiento básico de HTML y cómo agregar imágenes estáticas a un sitio web . Aprende a usar características como.

como cambiar el TAMAÑO de una IMAGEN en HTML ancho y alto 2022 [VISUAL STUDIO CODE] 🚀 YouTube
En los diversos artículos vistos hasta ahora, has aprendido varias formas de dimensionar elementos en una página web utilizando CSS. Es importante que comprendas qué tamaños van a tener los diferentes elementos de tu diseño, y en este artículo vamos a resumir las diversas formas en que puedes asignar tamaños a los elementos con CSS y definir algunos términos relativos al dimensionado.

Creando una web, ejemplo con div y css. 1ª Parte Tutorial Monsters Diseño Web,
Las imágenes las sube el usuario, con lo cual se desconoce el tamaño. Según está, las imágenes grandes, mayores que el contenedor, se ajustan correctamente al ancho. El problema es que si una imagen es más pequeña, esta también se ajusta al 100% del div y lo que quiero es que mantenga su aspecto. ¿Alguna idea para solucionarlo? Salu2

Centrar DIV con CSS vertical y horizontalmente YouTube
Puedes cambiar ambos con CSS. Para hacer que una imagen sea responsiva, tienes que dar un nuevo valor a su propiedad de anchura. La altura de la imagen se ajustará automáticamente. Lo importante es saber que siempre debes utilizar unidades relativas para la propiedad de anchura, como el porcentaje, en lugar de las absolutas, como los píxeles.

Como Centrar Un Div Con CSS WikiTutoriales YouTube
En CSS, seleccione la etiqueta y establezca la altura y el ancho en 100%. Utilice el valor contain en la opción object-fit. Luego, seleccione la clase cat y dé la altura y el ancho de 300px al contenedor. Aquí, insertamos una imagen de una dimensión mayor que el tamaño del contenedor. La imagen es 600px mientras que el contenedor es sólo.

Cómo centrar un DIV con CSS Guía completa YouTube
3. Lo primero que debes hacer es hacer la imagen de fondo absoluta o en su defecto, ponerla como background-image. Lo segundo, puedes usar flexbox para tener una columna de dos elementos para .columna, en donde el h1 ocupará 40px de alto y el resto de espacio lo ocupará .pleca2. Adicionalmente, haciendo este último elemento flex, obligará a.

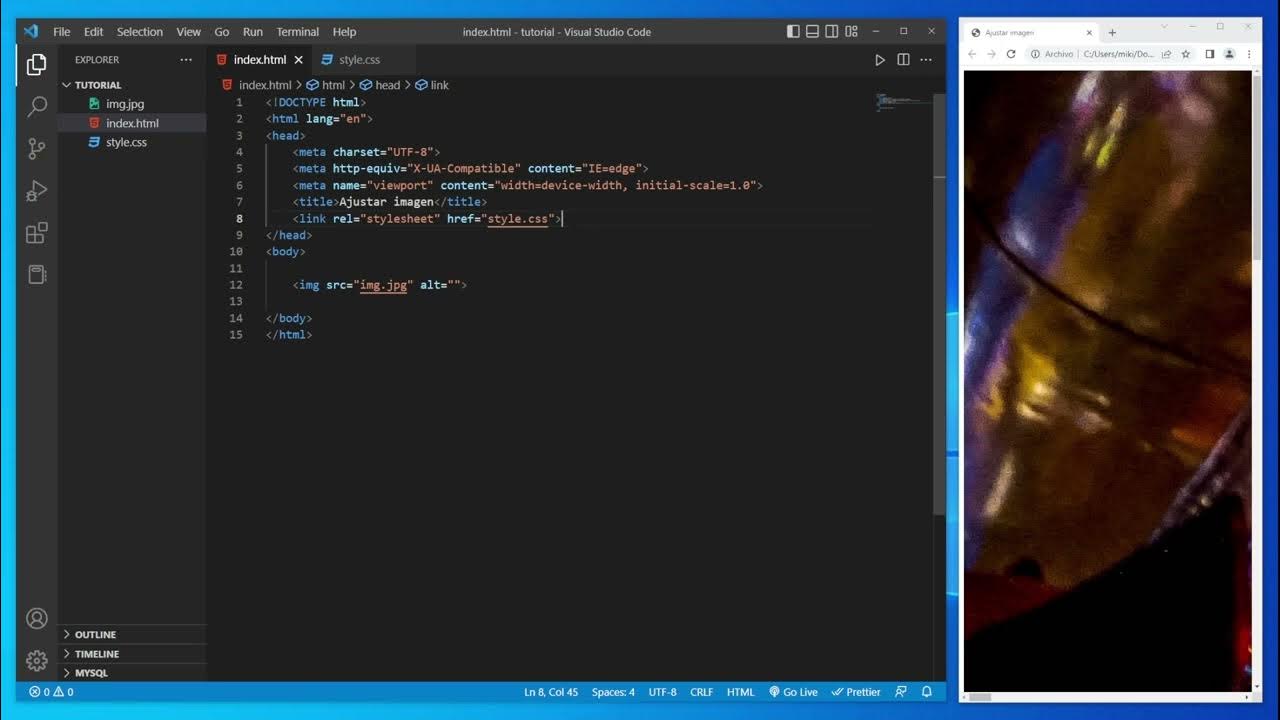
Ajustar imagen al 100 de la pantalla utilizando HTML y CSS YouTube
Cambiar el tamaño de una imagen utilizando CSS es una tarea sencilla. Para ello, es recomendable ir a la sección Valores por defecto de puntos de vista en la pestaña Interfaz. Aquí, ajustamos los valores de Altura y Anchura de la imagen a un valor alto, como por ejemplo 1600/1600. Esta nueva medida representará la resolución de la imagen.

¿Cómo puedo añadir mas de una sombra a un elemento html sin que se sobrescriban? (usando css
Ver ejemplo Descargar fuente. Muchas veces quieres ajustar una imagen con CSS en un contenedor padre; por ejemplo tienes un contenedor a 1920x1080 y quieres que la imagen ocupe todo ese espacio y sin distorsionarse; y además quieres que la imagen vaya adaptándose según la resolución de la pantalla; pues, esta propiedad llamada object-fit que nos trae CSS es para ti.

💻 COMO ALINEAR DIVS HORIZONTALMENTE CON Flex Box CSS 👌 Mini Tutorial YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Que Es Voltear Una Imagen En Css Y Como Se Hace Que Es Y Como Se Hace Images
¿Quieres aprender a ajustar una imagen a un div de forma fácil y rápida? En este tutorial te mostramos cómo hacerlo con un ejemplo completo y práctico. Aprende a adaptar tus imágenes al tamaño y posición que quieras en tu página web, sin importar el dispositivo desde el que se acceda. Además, descubre otros tutoriales relacionados con PHP, jQuery y DataTables en BaulPHP.

Cómo centrar un Div con CSS 10 maneras diferentes
Ajustar imágenes al tamaño del contenedor con CSS. Existen varias técnicas para lograr ajustar imágenes al tamaño del contenedor con CSS, dependiendo de tus necesidades unas podrían servirte más que otras, aquí te mostrare un par de formas que me han sido de utilidad para diversos proyectos: 1- Usando Object-fit. 2- Usando Background-image.

como AJUSTAR una IMAGEN en CSS 🚀 YouTube
La solución. Para ajustar una imagen al tamaño del div de manera adecuada, podemos utilizar el siguiente código CSS: .imagen {. width: 100%; height: auto; En este código, establecemos el ancho del div contenedor de la imagen al 100% para que se ajuste al ancho del contenedor padre. Luego, establecemos la altura en "auto" para que se.

Síntesis de hơn 17 artículos como centrar una imagen en css [actualizado recientemente] spain
¿Cómo ajustar una imagen a un div donde la imagen es más grande que el div? css bootstrap. Formular una pregunta Formulada hace 6 años. Modificada hace 1 año y 10 meses. Vista 69k veces 4 Tengo este segmento de cógido:. Ajustar el texto dentro de un div con Css. 0. Ajustar imagen Bootstrap CSS. 0

Cómo centrar un Div con CSS Centrado de elementos (etiquetas) HTML con CSS YouTube
A partir de ahi el tratara a todos los items como un conjunto, para determinar que sucede con ese espacio libre y y la alineacion de todo el conjunto de elementos que contiene. La propiedad align-content acepta los siguientes valores: align-content: flex-start. align-content: flex-end. align-content: center.

Cómo centrar un DIV con CSS
estoy haciendo mi primer portafolios Web personal (con html, css y Boostrap v5.0.2), en este portafolios yo tengo mi: foto Banner/Logo, mi foto de perfil y mi información personal, todo eso en un solo Div. El problema es el siguiente: Al probar como se vería la página con diferentes porcentajes de zoom en iternet, la imagen Banner se desacomoda, haciendo que se vea muy mal.

COMO ALINEAR DIVS HORIZONTALMENTE CON CSS 👌 Mini Tutorial html div YouTube
Recuerda que en caso de que tu div no tenga una altura definida ni un ancho definido simplemente se usa margin 0 auto pero como tu div tiene ambas dimensiones definidas se hace de la siguiente manera: .padre{. position: relative; /* Se usa para que no se salga la imagen de la caja, ya que la imagen tiene position absolute */. width: 500px;
- 2021 Yamaha Star Venture Review
- Como Reparar Disco Duro Sin Formatear
- Aceite De Jojoba Proteccion Solar
- Espais Naturals Protegits De La Comunitat Valenciana
- Consumo Real Honda Accord 2 0 156
- Aplique Cilindrico Madera Y Laton
- Basic Fit Parla Calle María Zambrano Fotos
- Coctel De Marisco Una Persona
- Horarios De Trenes De Ciudad Real A Madrid
- Campus Verano 2023 San Sebastian De Los Reyes